Client
The Lawn Tennis Association
Year
2025
In 2024, the LTA took another significant step in its digital transformation journey by launching LTA Courtside, a fan-centered mobile app designed to enhance the tennis tournament experience. Available for both iOS and Android, the app leveraged native functionality to deliver a seamless and engaging user experience.
The LTA Courtside app was crafted to meet the needs of tennis fans, providing them with a comprehensive hub for tournament information. Users could effortlessly view match schedules, track the latest results, and stay informed about their favourite players and matches. Beyond this, the app allowed users to access and manage their tickets, as well as easily manage their accounts, creating a streamlined experience from start to finish.
With its focus on usability and functionality, LTA Courtside continued the LTA’s mission of making tennis more accessible, ensuring fans could connect with the sport they love through a digital platform that enhanced their event-day experiences. My role in this project built on my previous work with the LTA, enabling me to further contribute to their vision of delivering innovative, user-first digital solutions.
The Lawn Tennis Association
Sports & Recreation
iOS / Android Mobile App Design
UI / UX Design
Branding
4 Months
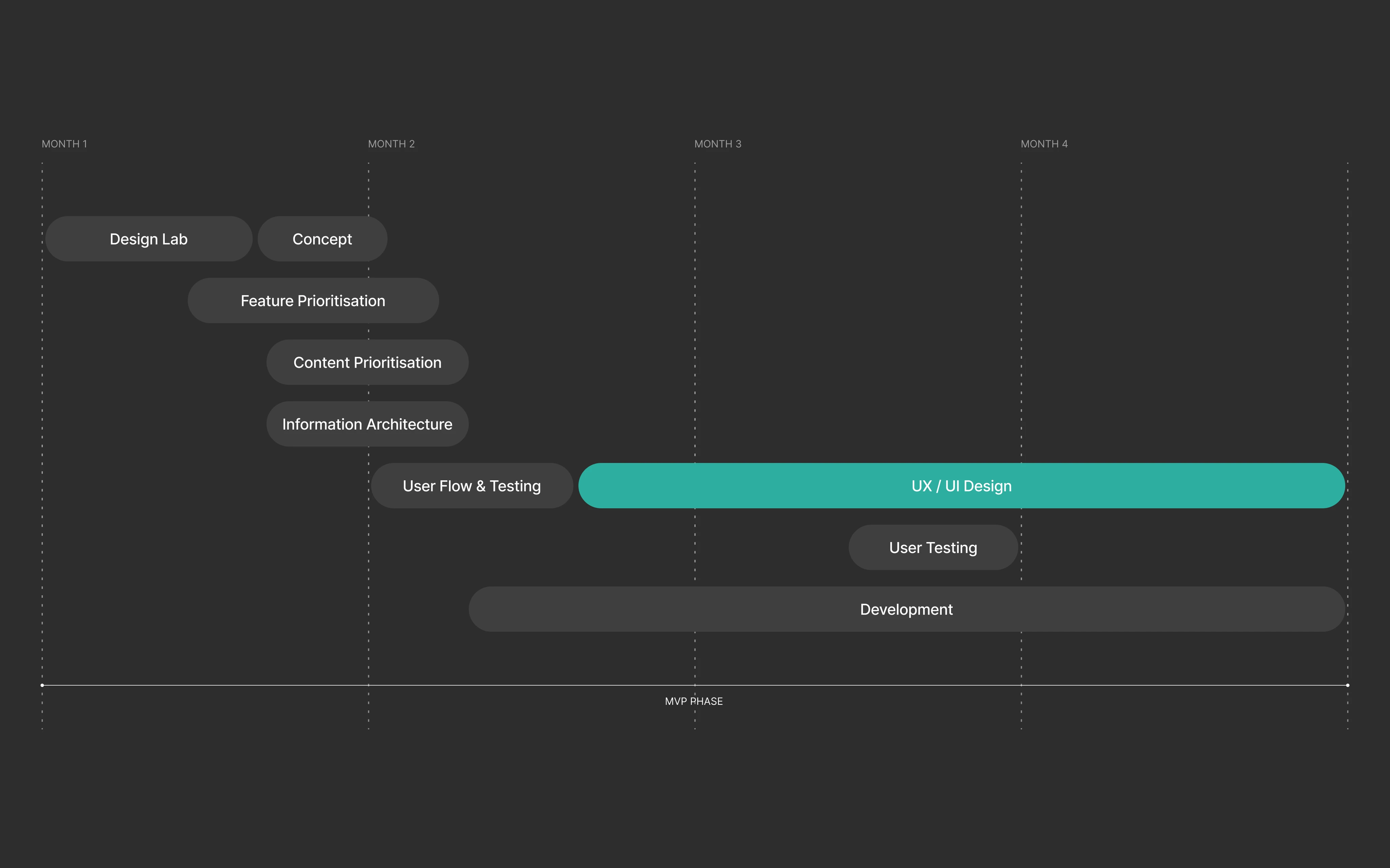
TIMELINE
The initial MVP phase of the project lasted four months. For the first two months, I collaborated with and mentored a junior designer as we worked together on the design. In the second half, I took sole responsibility for the design delivery, managing input from brand, commercial, and content teams while ensuring the app met user needs and business goals. This was a valuable opportunity to lead, mentor, and deliver a high-quality, user-centered solution independently.
FROM CONCEPT TO CREATION
PROJECT OUTCOMES
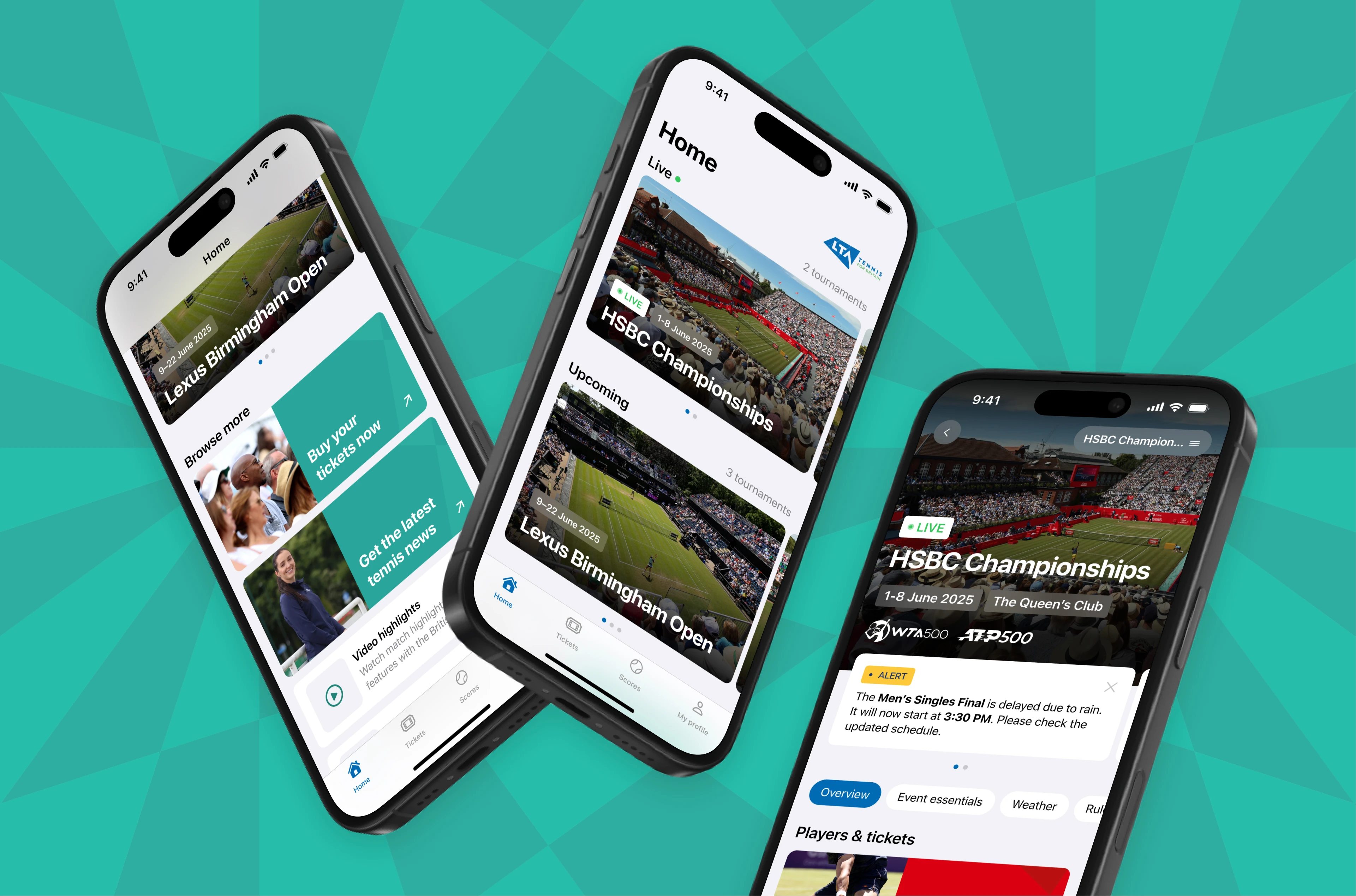
FINAL DESIGNS
01
From the landing page, users can browse live and upcoming tournaments at a glance. They can tap into each event for key details, including entry rules, event essentials, venue navigation, accessibility, weather updates, and more.
02
From any tournament details page, users can quickly switch to another event using the Menu in the top right or return to the home screen to explore more.
03
In the Tickets tab, users can view and manage their tickets, including transferring them to another user through a seamless third-party integration.
04
In the Scores tab, users can follow real-time updates, check tournament draws, and view the daily order of play. Live scores are powered by a third-party plugin, which had some design limitations, but we did our best to make the experience feel consistent with the rest of the app.
05
In the My Profile tab, users can edit their details, check their LTA membership type, and upgrade their membership—all in one place.
The app is set to launch in February 2025 and is expected to transform fan engagement year-round. The MVP establishes a strong foundation for sustained interaction, with future updates planned to include features like exclusive content and rewards programmes. These additions aim to make the app a year-round destination for tennis fans, not just a tournament tool.
Built with scalability in mind, the app is designed to grow and evolve, continuing to enhance the tennis experience for users.